| .vscode | ||
| src | ||
| .editorconfig | ||
| .gitignore | ||
| .gitlab-ci.yml | ||
| .prettierrc | ||
| .rcappsconfig | ||
| app.json | ||
| docker-compose.yml | ||
| icon.png | ||
| img.png | ||
| LICENSE | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| ScimApp.ts | ||
| tsconfig.json | ||
| tslint.json | ||
SCIM
SCIM Service Provider
Installation
You can either Download the zip here or build it yourself.
Install node 17.x
npm install -g @rocket.chat/apps-cli@1.9.0
then use
rc-apps package
it will create a zip file under ./dist
Enable under Rocket.Chat administration > general > apps the developer mode. Choose as Apps Source Package Storage type FileSystem. Use an absolute path that exists in your image - for example /app/uploads.
Now you can upload the .zip file under administration > apps choose upload app and upload the .zip from ealier.
You can scip the upload step and just use rc-apps deploy.
Warning: Be careful to not lock yourself out of your chat. I recommend setting up a extra admin account in Rocket.Chat.
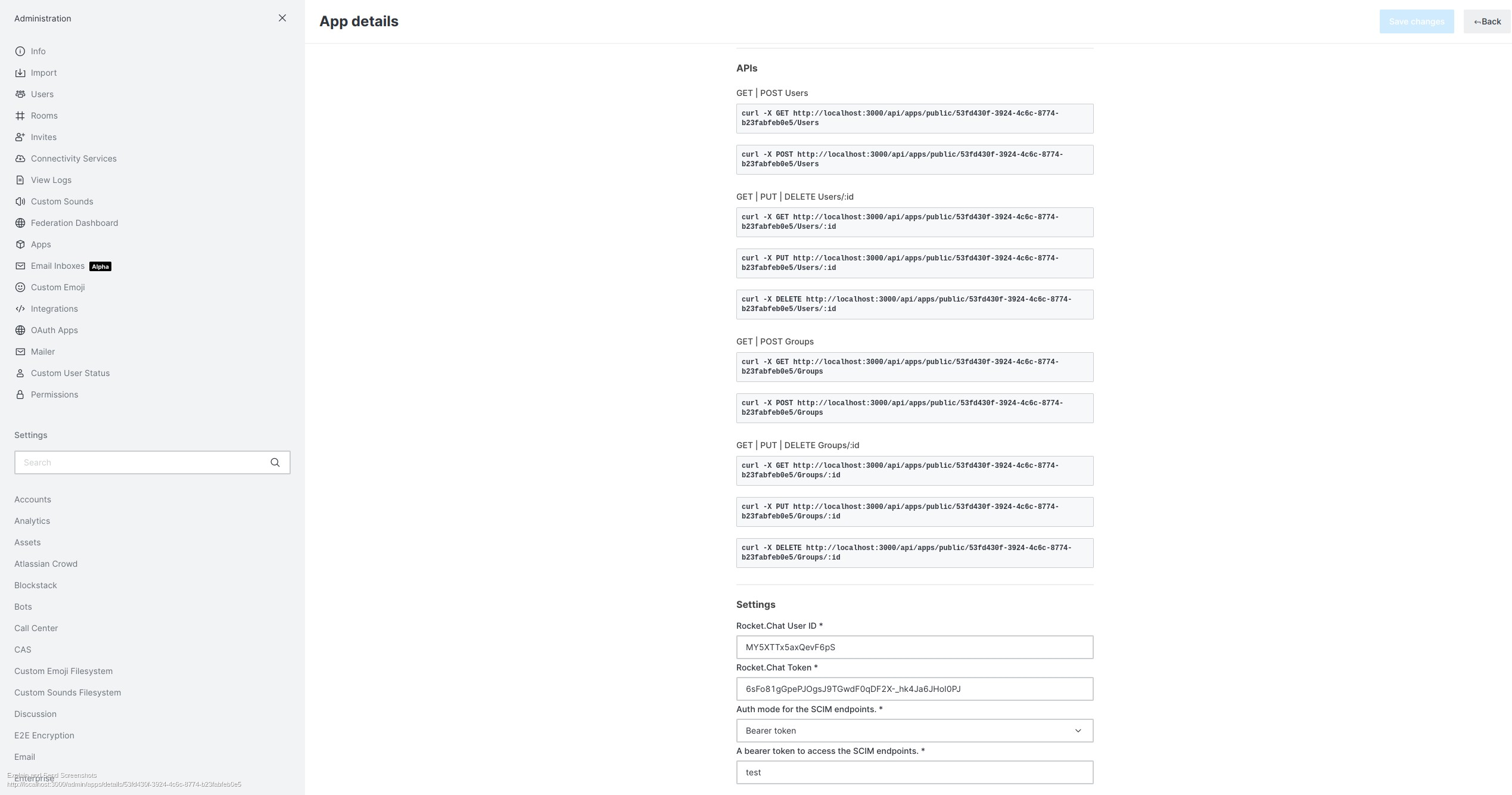
After the Installation you can access the app under administration > apps > installed apps.
For the app you need to setup a personal access token for the user that's gonna create channels and add the users. You should use an admin account for that, but you can probably add a different user with the necessary permissions as well (not tested). Under My Account > Personal Access Tokens you will need that token and the your user-id you get from that process.
Now add the token and the user-id to the app and set up the scim-provider either from the keycloak-scim project or any other IdP or SP that supports scim. For testing purposes you can auth mode "none", but for production we recommend "Bearer Token" with a long password or just use the autogenerated one.
If you set up everything correctly users and teams should be created as well as user added to existing roles in Rocket.Chat.
You can access the logs in the triple colon menu in the app menu.
Download
https://lab.libreho.st/libre.sh/scim/rocketchat-scim/-/jobs/artifacts/main/browse?job=package
Getting Started
Now that you have generated a blank default Rocket.Chat App, what are you supposed to do next? Start developing! Open up your favorite editor, our recommended one is Visual Studio code, and start working on your App. Once you have something ready to test, you can either package it up and manually deploy it to your test instance or you can use the CLI to do so. Here are some commands to get started:
rc-apps package: this command will generate a packaged app file (zip) which can be installed if it compiles with TypeScriptrc-apps deploy: this will do whatpackagedoes but will then ask you for your server url, username, and password to deploy it for you
Documentation
Here are some links to examples and documentation: