Bumps [lint-staged](https://github.com/okonet/lint-staged) from 12.4.1 to 12.4.2. - [Release notes](https://github.com/okonet/lint-staged/releases) - [Commits](https://github.com/okonet/lint-staged/compare/v12.4.1...v12.4.2) --- updated-dependencies: - dependency-name: lint-staged dependency-type: direct:development update-type: version-update:semver-patch ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .github | ||
| .husky | ||
| cypress | ||
| images | ||
| keycloak-theme | ||
| mocks | ||
| public | ||
| scripts | ||
| src | ||
| themes | ||
| types | ||
| .eslintrc.js | ||
| .gitignore | ||
| .prettierrc.json | ||
| CODING_GUIDELINES.md | ||
| cypress.json | ||
| get-version.sh | ||
| jest.config.ts | ||
| jest.setup.ts | ||
| LICENSE | ||
| MAINTAINERS.md | ||
| package-lock.json | ||
| package.json | ||
| postcss.config.js | ||
| README.md | ||
| release.sh | ||
| set-version.sh | ||
| snowpack.config.mjs | ||
| tsconfig.eslint.json | ||
| tsconfig.jest.json | ||
| tsconfig.json | ||
Keycloak Admin UI
This project is the next generation of the Keycloak Administration UI. It is written with React and PatternFly 4.
Development
Prerequisites
Make sure that you have Node.js version 18 (or later) installed on your system. If you do not have Node.js installed we recommend using Node Version Manager to install it.
You can find out which version of Node.js you are using by running the following command:
node --version
In order to run the Keycloak server you will also have to install the Java Development Kit (JDK). We recommend that you use the same version of the JDK as required by the Keycloak server.
Running the Keycloak server
First, ensure that all dependencies are installed locally using NPM by running:
npm install
After the dependencies are installed we can start the Keycloak server by running the following command:
npm run server:start
This will download the Nightly version of the Keycloak server and run it locally on port 8180. If a previously downloaded version was found in the server/ directory then that one will be used instead. If you want to download the latest Nightly version you can remove the server directory before running the command to start the server.
In order for the development version of the Admin UI to work you will have to import a custom client to the Keycloak server. This is only required during development as the development server for the Admin UI runs on a different port (more on that later).
Wait for the Keycloak server to be up and running and run the following command in a new terminal:
npm run server:import-client
You'll only have to run this command once, unless you remove the server directory or Keycloak server data.
Running the development server
Now that the Keycloak sever is running it's time to run the development server for the Admin UI. This server is used to build the Admin UI in a manner that it can be iterated on quickly in a browser, using features such as Hot Module Replacement (HMR) and Fast Refresh.
To start the development server run the following command:
npm run start
Once the process of optimization is done your browser will automatically open your local host on port 8080. From here you will be redirected to the Keycloak server to authenticate, which you can do with the default username and password (admin).
You can now start making changes to the source code, and they will be reflected in your browser.
Building as a Keycloak theme
If you want to build the application using Maven and produce a JAR that can be installed directly into Keycloak, check out the Keycloak theme documentation.
Linting
Every time you create a commit it should be automatically linted and formatted for you. It is also possible to trigger the linting manually:
npm run lint
Theming
It's possible to theme the Admin UI interface, this is useful if you want to apply your own branding so that the product looks familiar to your users. The Admin UI comes with two built-in themes called keycloak and rh-sso, by default the keycloak theme will be used when building the application.
This behavior can be changed by passing in a THEME_NAME environment variable, for example if wanted to build the application using the rh-sso theme we can do the following:
THEME_NAME=rh-sso npm run build
And likewise if we wanted to start a development server with this theme:
THEME_NAME=rh-sso npm run start
To make it simpler to build the rh-sso theme there are some shorthand NPM scripts available that you can run instead:
# Run a production build with the 'rh-sso' theme
npm run build:rh-sso
# Or for development
npm run start:rh-sso
Creating your own theme
All themes are located in the themes/ directory of the project, if you want to create a new theme you can create a new directory here and name it the same as your theme. Copy the files from the default theme here and customize them to your liking.
Keycloak UI Test Suite in Cypress
This repository contains the UI tests for Keycloak developed with Cypress framework
Prerequisites
Keycloak distributionhas to be downloaded and started on 8081 port.
note: the port in at the test suite side in cypress.json or at the Keycloak side, see Keycloak Getting Started Guide,npm package managerhas to be downloaded and installed.
via Cypress Test Runner
By using npx:
note: npx is included with npm > v5.2 or can be installed separately.
npx cypress open
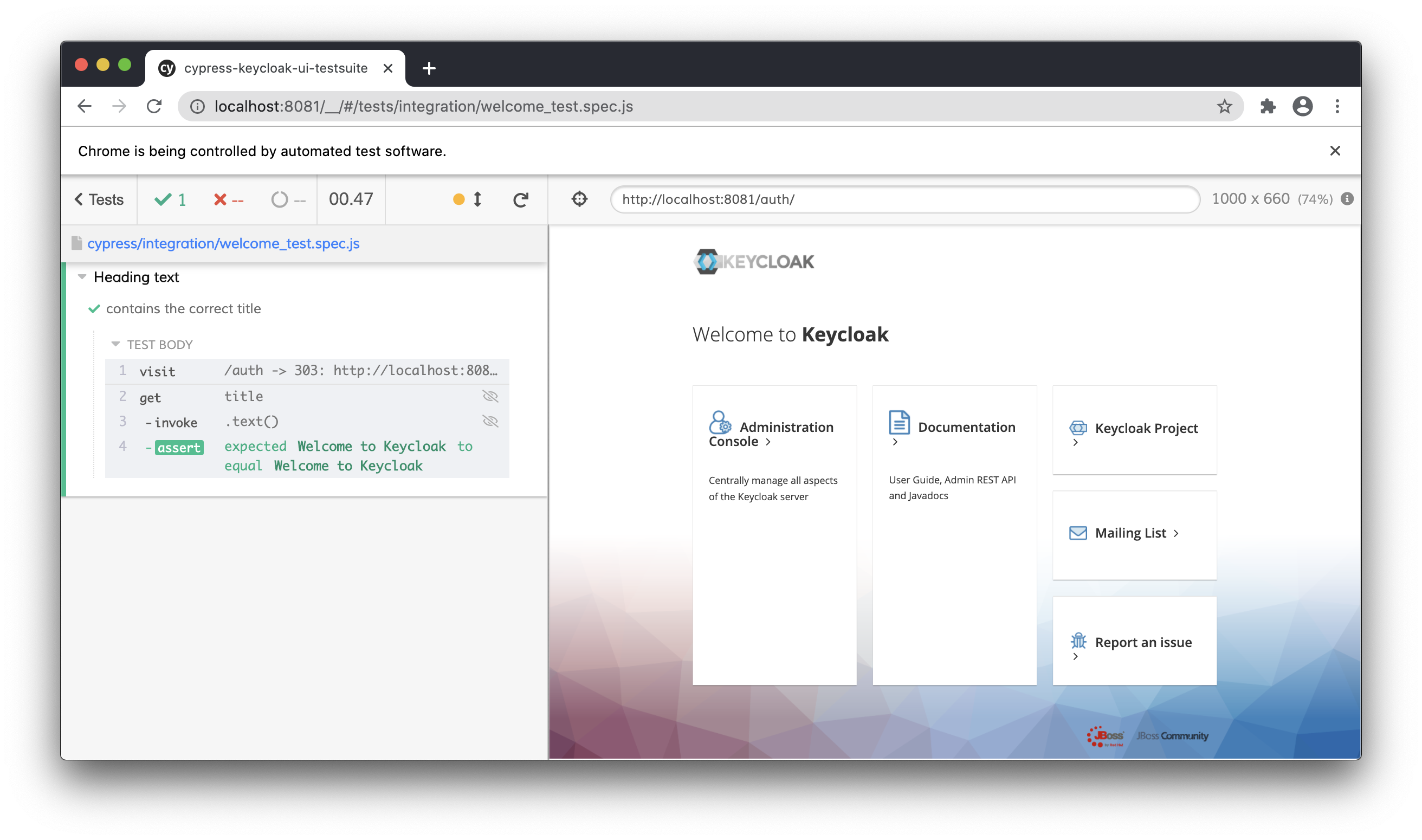
After a moment, the Cypress Test Runner will launch:
via terminal
By executing:
$(npm bin)/cypress run
...or...
./node_modules/.bin/cypress run
...or... (requires npm@5.2.0 or greater)
npx cypress run
To execute a specific test on a specific browser run:
cypress run --spec "cypress/integration/example-test.spec.js" --browser chrome
note: the complete list of parameters can be found in the official Cypress documentation.
Read more about how to write tests
Project Structure
/assets (added to .gitignore)
/videos - if test fails, the video is stored here
/screenshots - if test fails, the screenshot is stored here
/cypress
/fixtures - external pieces of static data that can be used by your tests
/integration - used for test files (supported filetypes are .js, .jsx, .coffee and .cjsx)
/plugins
- index.js - extends Cypress behaviour, custom plugins are imported before every single spec file run
/support - reusable behaviour
- commands.js - custom commands
- index.js - runs before each test file
/cypress.json - Cypress configuration file
/jsconfig.json - Cypress code autocompletion is enabled here
note: More about the project structure in the official Cypress documentation.