No description
* poc of possible way to change form dynamically * fixed detail routs * Update src/components/form-access/FormAccess.tsx Co-authored-by: Stan Silvert <ssilvert@redhat.com> * Update src/components/form-access/FormAccess.tsx Co-authored-by: Stan Silvert <ssilvert@redhat.com> * Update src/components/form-access/FormAccess.tsx Co-authored-by: Stan Silvert <ssilvert@redhat.com> * added more form access and logic for Controller * render switches for boolean types * better render of `<Controller` wrapped components * added isDisabled property * added test * small refactor * fixed types * TextArea doesn't support isDisabled * when field is disabled, disable button as well * added jsdoc Co-authored-by: Stan Silvert <ssilvert@redhat.com> |
||
|---|---|---|
| .github | ||
| .storybook | ||
| public | ||
| src | ||
| types | ||
| .eslintrc.json | ||
| .gitignore | ||
| .prettierrc.json | ||
| babel.config.json | ||
| CODE_OF_CONDUCT.md | ||
| CODING_GUIDELINES.md | ||
| Gruntfile.js | ||
| jest.config.js | ||
| jest.setup.js | ||
| LICENSE | ||
| package.json | ||
| postcss.config.js | ||
| README.md | ||
| realm-settings.png | ||
| security-admin-console-v2.json | ||
| snowpack.config.js | ||
| start.js | ||
| tsconfig.json | ||
| yarn.lock | ||
Keycloak Admin Console V2
This project is the next generation of the Keycloak Administration Console. It is written with React and PatternFly 4.
Development Instructions
For development on this project you will need a running Keycloak server listening on port 8180. You will also need yarn installed on your local machine.
-
Start keycloak
- Download and run with one command
$> ./start.js - or download Keycloak server from keycloak downloads page unpack and run it like:
$> cd <unpacked download folder>/bin $> standalone -Djboss.socket.binding.port-offset=100
- Download and run with one command
-
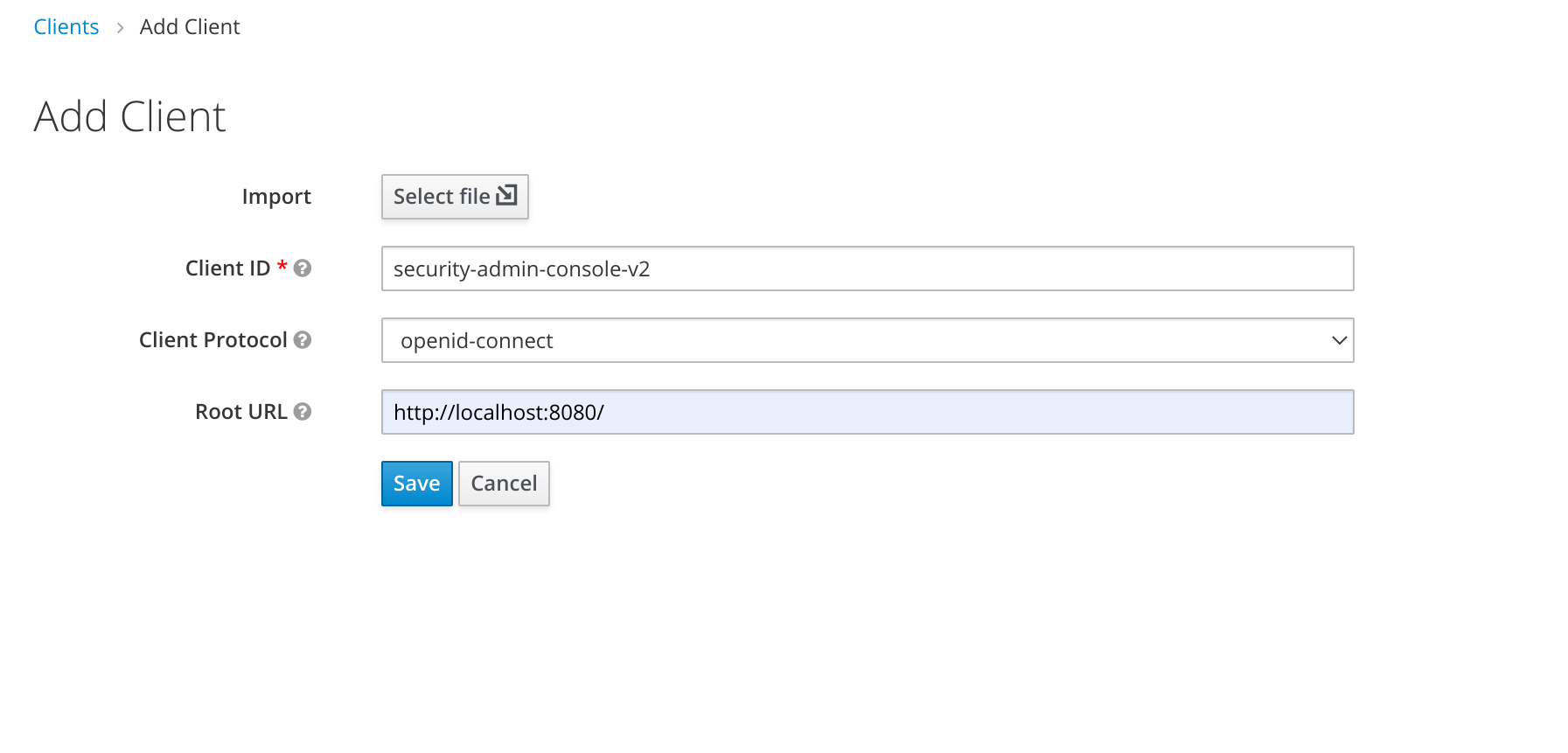
Go to the clients section of the existing Keycloak Admin Console and add the client
-
Install dependencies and run:
$> yarn $> yarn start
Additionally there are some nice scripts to format and lint
$> yarn format
$> yarn check-types
$> yarn lint
To switch to a RH-SSO themed version of this console you can run:
$> npx grunt switch-rh-sso
To switch back just do a git checkout public